WordPress PDA plugin enables the wordpress blog viewable for PDA and iPhone browsers. It is really simple plugin which detects the browser agent and loads a simple theme on fly. The plugin comes with a theme folder which acts like normal theme with all the functionality of wordpress theme.
The plugin doesn’t have any advanced option to control. If you want to customize you can do it with the theme files.
Installation of this plugin is simple and straight forward. Just extract the files in you wordpress plugins folder. And in the admin activate the plugin
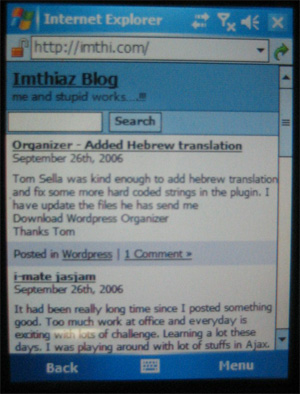
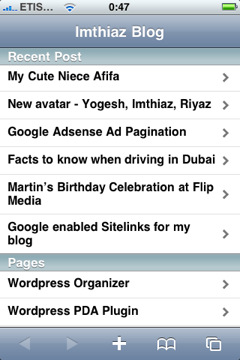
Once you activate the plugin you will not be seeing any magic in your admin menus or any trace of this plugin :-). To see this plugin in action you have browse your site using a pda. I have installed the plugin in my blog and this is how it looks from a pda browser.

To enable your blog for pda users just download and activate 😉
Download PDA plugin for wordpress 2.x
Please note iPhone theme is still in beta testing stage. I will be working on more updates on the same soon. Please read the FAQ if you want to disable iPhone theme integration.
Thanks to Martin Loyer for adding theme language support and French Translation.
Thanks to Zombix for providing a working demo of the pda plugin

[…] ?????????????????????http://imthi.com/wp-pda Rate this topic: (No Ratings Yet) Loading … Popularity: 2 views Tagged with: [ pda, wordpress ] […]
Men this is really great. I’m using it on my iPhone and I’m really satisfied. Maybe there are some glitches to fix, but overall everything is working fine.
[…] WordPress PDA Standaard ziet WordPress er op je mobiel of PDA niet zo goed uit. Deze plugin zorgt ervoor dat je WordPress blog er ook op je mobiel of PDA er perfect uitziet. Download en meer info. […]
Hi,
I have a custom frontpg.php that serves the front page of my site and my actual blog is on /posts/ , the problem is that when I switch on this plugin, the front page when viewing from a mobile just says “Front”.
Is there a way to make this plugin work with custom WordPress php frontpage?
Thanks,
Swaroop
[…] Blog engines and CMS are also starting to release plugins to make it easier to publish for the mobile web. For WordPress, you can try the iWPhone WordPress plugin and theme or the WordPress PDA & iPhone plugin. […]
Hi,
I have a translate to spanish.
I tried to send to [email protected], but say me “Delivery Status Notification (Failure)”, you can say me other mail.
Thanks.
i like it but on a blackberry it does not show pictures but at least for a start it will show others online on their cell. can’t wait for an update to fix this.
it can’t work in google g1.
How can I make it work?
is there a link/function to exit mobile version and go to full version?
[…] leer un simple post. Para solucionar este inconveniente no hay más que instalar un pequeño plugin hecho por un tal Imthiaz […]
[…] pare sa functioneze mai bine decat WordPress PDA & iPhone Plugin, oferind mai multe optiuni bloggerilor. In plus, astfel se poate diferentia atat aspectul grafic, […]
Just one thing.
I got a PDA (an IMD really) and It isn’t detected as mobile, although from my point of view It would be better to see the pages in mobile versions, specially considering the small screen.
Is there any way to do this even if my browser isn’t listed as ‘mobile’?
Found a bug, when on the main screen if you hit the “home” button in the upper corner, the screen reloads and scrolls placing the header bar “under” and “below” the top header, leaving them stacked, with one behind the text (on iphone 2.2.1)
[…] Unser Blog steht ab sofort in einer optimierten Version für Smartphones zur Verfügung. Jeder, der mit seinem Smartphone (z.B. G1 oder iPhone) auf geeks2null.de surft, bekommt nun eine verbesserte Darstellung der Inhalte. Auf diese Weise wird auch das Traffic-Volumen geschont, da nicht alle Elemente mitgeladen werden. Realisiert haben wir das Ganze mit dem Plugin “wp-pda“. […]
Hey, is there a possible to put an option like turn on/turn off, it will be great do that. Anyway your plugin is really great.
It looks very good and very promising!
A lot of our key pages have php code in it (for input forms, stats, et cetera), which is enabled to run in worpress using the runPHP plugin. Unfortunately, these pages do not run properly on the PDA pages. 🙁
Is it possible to enable the usage of php in pages for this plugin?
Great job on this plugin. I’ve tried others and this seems to be the best to date.
Thank you for this nice plug-in really cool eh! :-h
Hi, thanks for a great plugin. A nice feature for future versions might be the ability to switch to “standard” (Web) mode (e.g. in the same manner as Amazon.com, at least on the iPhone). Cheers, Daniel
[…] WordPress PDA and iPhone is a simple, straightforward plugin that renders a simple version of your blog on a PDA. Output screenshots on the plugin page. […]
[…] WordPress PDA and iPhone is a simple, straightforward plugin that renders a simple version of your blog on a PDA. Output screenshots on the plugin page. […]
[…] WordPress PDA and iPhone […]
[…] WordPress PDA and iPhone is a simple, straightforward plugin that renders a simple version of your blog on a PDA. Output screenshots on the plugin page. […]
This is quite frankly just superb. I have a following on some of my WP Theme’d sites that are mobile users and although the iphone does a half-way decent job of displaying the other PDA/mobile end-users can’t see how the page(s) are suppose to look. This is a quick, simple and straight forward solution! Tons of thanks!
[…] 6?WordPress PDA and iPhone […]
[…] WordPress PDA and iPhone is a simple, straightforward plugin that renders a simple version of your blog on a PDA. Output screenshots on the plugin page. […]
Thanks a lot for this great tool!
I am really impressed by WordPress PDA plugin which enables the wordpress blog viewable for PDA and iPhone browsers. These WordPress PDA plugins are very simple and user friendly.
thanks !! very helpful plugin
[…] WordPress PDA and iPhone is a simple, straightforward plugin that renders a simple version of your blog on a PDA. Output screenshots on the plugin page. […]