I have been experimenting with Amazon Web Services for sometime. I was successful in offloading media traffic with the help of Amazon S3 and Amazon CloudFront plugin for WordPress. But it was never enough. Please don’t think my blog traffic is very high, but this is the only website I have with which I could experiment and explore the new frontiers of cloud.
Two weeks ago I decided that I should start serious blogging again and as a part of commitment I would move the blog to a better hosting environment. Moving to Media Temple about a year ago was one of serious mistake. In terms for the scaling etc, media temple is good. In terms of server management I missed WHM and Cpanel very much. Plus media temple has many uninformed outages for my blog which was seriously disturbing for me.
Once again I was out searching for cloud based hosting. I experimented with Amazon EC2 micro instance which turned out awesomely bad experience. The instance never had dedicated CPU so my blog could get stuck for few seconds at times and it was bad. I started checking out some my previous hosting companies. Westhost had moved to cloud based hosting solution and their reseller hosting package was under my budget and was loaded with WHM. Moved all my sites to the new hosting environment.
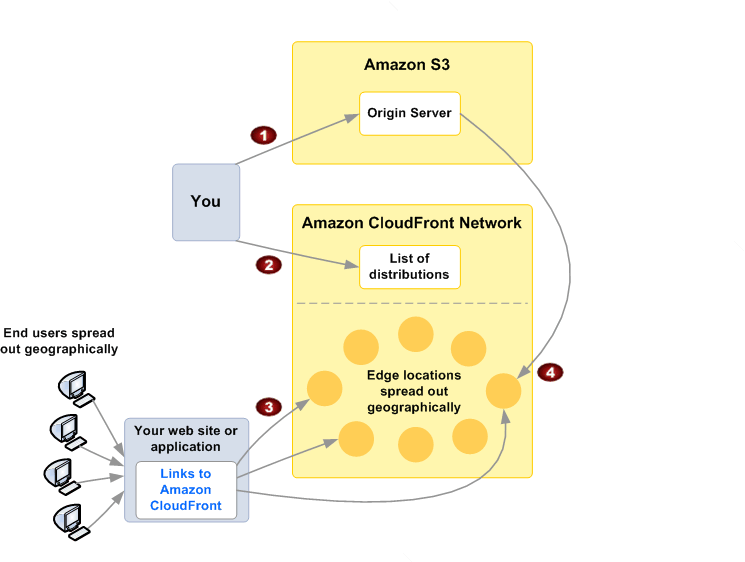
After moving the site I decided to serve my blog with Amazon CloudFront. CloudFront has a feature to serve files from custom origin. With this feature I can create a distribution and point the source of the distribution to my web server. For more information on this please refer Amazon documentation for CloudFront.

Comments – When you use CloudFront the communication is one way, so having WordPress comments is out of the question. I have to look for hosted comments system. LiveFyre came to rescue, and it has 100% compatibility with WordPress.
Mobile Theme – CloudFront supports single cache for a page, So having a separate theme for mobile was not applicable. My friend Shuja Shabandri suggested to use responsive theme. After searching for a while I came with simple and responsive design Bugis by Elmastudio.
Content Expiry – CloudFront by default does caching for 24 hours. I had to reduce the caching to 30 minutes for HTML and others to 24 hours. For this I used Expires Headers from Apache.
ExpiresActive On ExpiresDefault "access plus 1800 seconds" ExpiresByType text/html "access plus 1800 seconds" ExpiresByType image/gif "access plus 86400 seconds" ExpiresByType image/jpeg "access plus 86400 seconds" ExpiresByType image/png "access plus 86400 seconds" ExpiresByType text/css "access plus 86400 seconds" ExpiresByType text/javascript "access plus 86400 seconds" ExpiresByType application/x-javascript "access plus 86400 seconds" ExpiresByType application/javascript "access plus 86400 seconds"
Will be updating more on this latter 😉
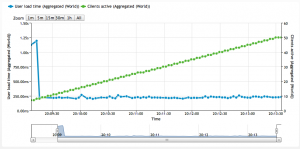
Update: Did a load test using Load Impact Free Load Test and the load time were impressive…

So how was your experiment?
http://blustandard.com
It was great and I had some issues with url with params latter I had to revert it.
Hi,
interested in the expires headers.
You say you set the headers in apache – I suppose in your application.
But your content is not served from your application in an instance – it is from cloudfront/s3, right? Which does not use apache.
So, where did you put the headers to make it work?
I hope I’m assuming it correctly! If not please let me know.
Thanks a lot